Workshop 1- Stop Frame Animated Gif
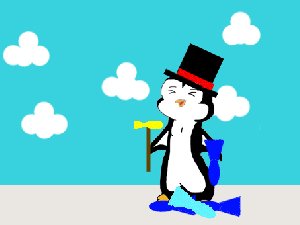
This is my first attempt of doing an animated gif on Photoshop. Although I am happy with this animation, I did have some complications in the process.
First of all this gif took me nearly two days to complete even though we were only supposed to complete it in only one day. The second thing was the drawing process which didn’t really bother me but the fact this took most of the time to do because I had to create draw the character multiple times for every time he did an action like walking, standing & clapping. So the next time I do a similar task to this one I need to make sure that I find a way to create a project that meets the deadline and that the animation is a bit simpler because due to this animation taking most of my time I wasn’t able to create a second animation to show the difference between them.
Overall I am very happy that I have created this gif which is almost fluent & also I like that I also got to learn the animation process that is available which I only thought was possible on adobe Flash.
Workshop 2- Storyboard & Animatics
This is my second attempt at making an animation on Photoshop. We were tasked to created an animation on the folk tales that we were provided , then we had to create a shortened version of that tale in storyboard form. For this task my partner and myself picked the folk tale Anansi & the Turtle, which is about a greedy spider named Anansi that is reluctant to share his food with Turtle so he tricks him and leaves Turtle hungry. Despite being tricked the turtle invites Anansi to his house for a meal and cheekily gets back at Anansi.
As you can see below the animation is still is in the storyboard process and not the animating process because my partner and myself ran into some problems during this task. First of all was us not cutting the story down enough, which is probably why we did not meet the deadline because we made the animation too long, so I think if we took out a few things that were not important we could’ve been done with the storyboard quicker. Another problem we ran into during this task was that my partner failed to help with the drawing process of the storyboards because I was left doing them by myself, which meant that I could not finish them all by the time the day was up. On the other hand though we did come up with a satisfactory draft for our storyboard, good character designs etc so if we worked at that same level during the final storyboard, we could of produced a fantastic animation.
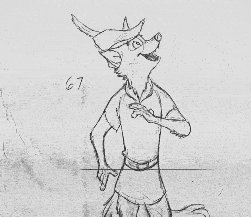
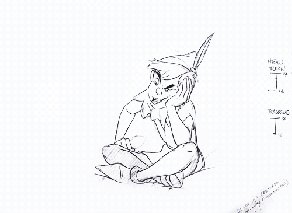
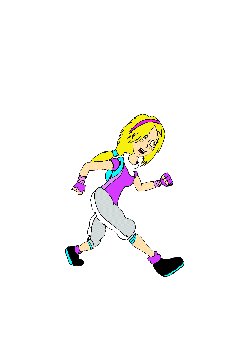
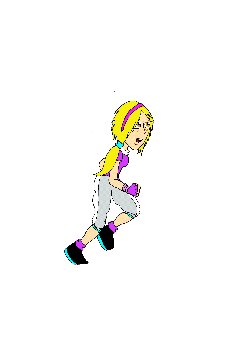
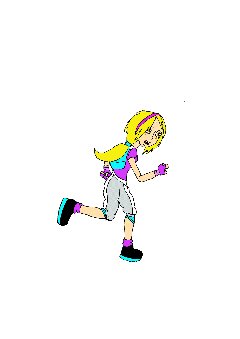
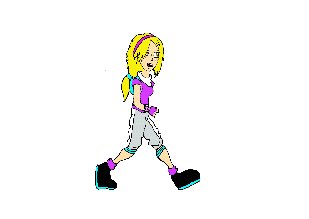
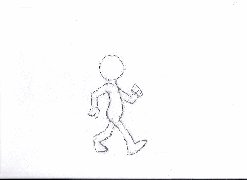
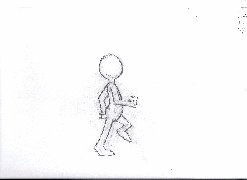
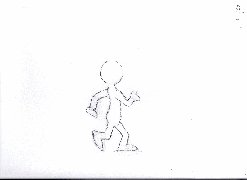
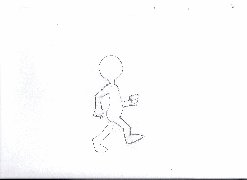
Workshop 3- Drawing Walk Cycles
This is my second attempt at making an animated GIF on photoshop, however this is my first attempt at drawing a walking cycle. Even though this is my first attempt at creating the walking cycle I am quite pleased with the result, so in my next animated GIF I need to improve upon these new skills to make it more fluent.
Workshop 4-Adobe Flash Bouncing Ball Tutorial
In todays’s workshop we had to create an animation of a bouncing ball on Flash. The animation above is the outcome of my attempt at this animation. I think that many things went well with this animation, because since I already had a bit of experience in flash I had no difficulty in learning this tutorial.
Workshop 5- Animating Expressions
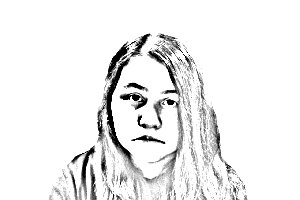
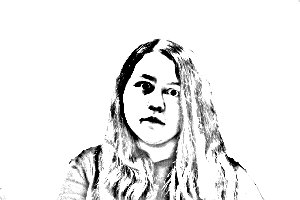
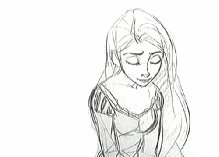
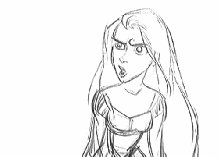
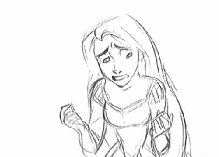
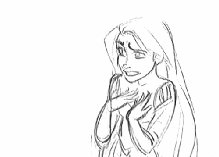
In this workshop we had to animate the following human expressions: Anger, terror, amusement joy, laughter, sadness, surprise & shock. So, in order to complete this task we had to take 8 different pictures of ourselves with these 8 different emotions listed above. For this task I chose to animate my expressions in photoshop because I felt that this software would be easier to use for my photos. The thing that went well in this process was the animating process because due to the other workshops we have been doing for this unit I am more accustomed to using animation software on photoshop.
I have also tried lip synching. In this animation I have quickly created a simple character with flat simple colours. With the characters expressions that I have used is the image below. I then got a sound bite & edited in time with the expressions that the character was doing. Another addition I added to the animation was the hand expressions. I did this because it added more effect to the animation & to make what the character is saying more natural.

The mouth expressions above guided me to make my own version & because most of them are quite similar I had no problems with it.
Research
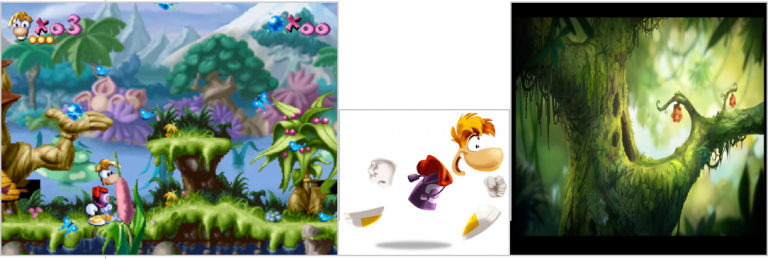
Pop Art- Rayman
Post Impressionism- The Floor is Jelly
Surrealism- Psychonauts
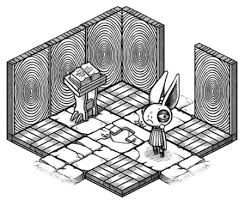
Primitivism- Fez
Cubism- Oquonie
Futurism- Swapper
Constructivism- Lumino City
Character Development
In addition to researching the different movements above, we also had to research character development in order to gain a deeper understanding of how the character would react in the game like their emotions, the movements etc.
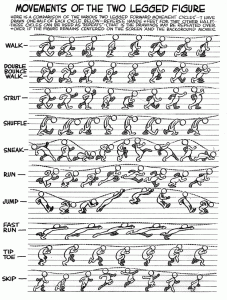
Walking
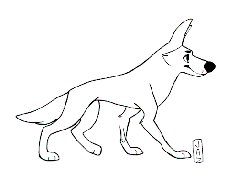
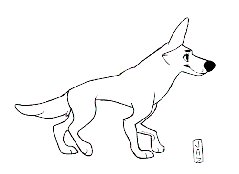
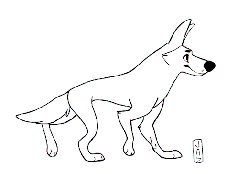
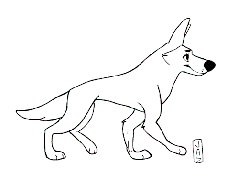
During my research I came across some walking character cycles of animals & humans. I did this because I wanted to gain some understanding on the basic movements a character would make.
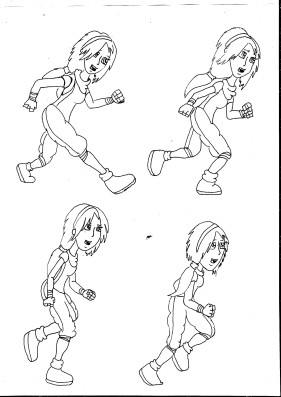
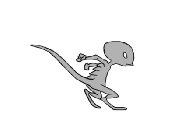
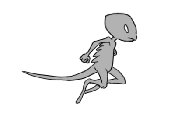
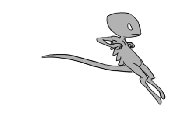
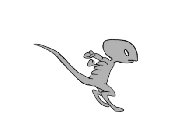
Running
In addition to finding some walking character cycles, I also researched different types of running cycles. I did this because I also wanted to find out more basic movements of a character & I wanted to find out how a character’s structure would affect how they move, like for example the ninja in the middle runs quite fast compared to the other two because a ninja has to be quick & agile where as the fox & the turtle have a normal speed because they are moving like a human would.
Jumping
Here is some of my research to how a character would jump. I did this because I needed to gain some understanding about how a character would overcome an obstacle. In addition I also picked up different types of jumping like a jump for an athletic character so that when they do this action they would do an acrobatic jump, an exaggerated jump which relates to the exaggeration of colour in pop art & I also picked up a hop jump which is for characters that do not possess any athletic abilities.
Actions- Fighting
Here, I also decided to research some fighting actions because from my knowledge of game demos the developers always show you combat so you get to see the mechanics of the game; most of the time it is the selling point because of the different styles of combat. I also researched because I wanted to gain a better understanding of a character flowing from one movement to another in combat.
Facial Expressions
History of animation
Techniques
Drawn animation
This covers any form where one drawing is replaced by another in a sequence. Each drawing is slightly different from the one before. It works the way a flipbook does. These animated films are made up of thousands of drawings which are shown on screen very quickly one after the other. It takes a very long time to film from start to finish and requires many animators to complete the work.


Robin Hood (1973) is a prime example of drawn animation because at this point in time Disney was just starting to make a series of feature films
Also, since Disney didn’t have very much money to produce each film, they used some scenes from one animation & repeated it in another to save money.


Cut-out animation
Another form of animation is cut-out animation where cut-out shapes are moved around or replaced by other cut-outs. Flat objects like buttons, matchsticks and string can also be used in this form of animation. Cut-outs can also be laid on top of drawings. It is very quick and easy to do but difficult to have more than one or two objects moving at the same time. Cut-out animation can appear very stiff and awkward.

Stop Motion/model animation
This involves the filming of three dimensional models. The materials used could include plasticine, clay or anything that can be bent in a multiple of different forms. The technique for this is called a frame by frame where the models are positioned and filmed before being moved ever so slightly and filmed again. When this process is finished these frames are put together to create a film which will give the impression of the models moving in a fluent motion.


The models can be repeatedly used many times & the duplicates of these models can be used to shoot different scenes of the animation at the same time so that the filming will take less time. This is very useful because this particular technique takes a very long time produce & is very hard work.


An example of this is the UK based company Aardman Animation, which is a company that always produces their films in stop motion like Wallace & Gromit & Shaun the Sheep.
Computer Generated Imagery (CGI)
CGI creates or aid to the images in art, printed media, video games, films, TV programs, Adverts and videos.Visuals of CGI may be dynamic or static or two dimensional. This technique is usually referred to 3D computer graphics, which is used for creating special effects or scenes in films & television.
The process for this technique is that the images can be scanned into the computer using digital photography or it can be made within the computer itself. Human characters can be built from clay whilst sets and furnishings are modelled using design systems similar to architects drawings. These models are scanned into the computer as wire-frame models, which are gradually built up into a coloured and textured form.
Computers have become cheaper and easier to use than traditional animation. The computer animated film Toy Story cost $30 million to make and used 110 animators. The Lion King using drawn animation cost $45 million to make and used 800 animators.


This is a video CGI breakdown on Pixar’s recent movie Inside out. The contents include the process creating a CGI movie & how it is structured.
Process of animation
Sound Effects & SoundTracks
After some research I have decided to use the website https://www.freesound.org. I have chosen this website because most of the effects that I need are on this site.For my animation’s soundtrack I have chosen to go for an up beat futuristic theme, above are some examples. I have chosen this theme because I wanted the music to fit in with my art style so it ties together.Also all of the effects & music are copyright free
With these soundtracks that I have chosen, I have decided to try & convey both themes within my animation. However this will be quite difficult as this type of mixture that I am trying to go for is rarely used in any type of media. On the other hand I think that the soundtrack I may use in my animation will be the fourth video where the music is between 00:00-5:00.
Art Style
For my animation I have chosen futurism & pop art because these art styles influence me the most in my own artwork. These art styles influence my art style because they both have an interesting range of bold & bright colours, breath taking scenery with interesting appearances & I like how each environment are structured because they are all unique.
Pop Art
Pop art is an art movement that emerged in the 1950s and flourished in the 1960s in America and Britain, drawing inspiration from sources in popular and commercial culture such as advertising, Hollywood movies and pop music. The artwork itself features a flare of bold & bright usage of colouring, which relates to a comic sort of style. This style is also usually used to present animation that is directed to children.



Futurism
Futurism is an Italian experimental art movement that took speed, technology and modernity as its inspiration, Futurism portrayed the dynamic character of 20th century life, glorified war as well as the machine age & favoured the growth of Fascism. The artwork itself featured different visions of modern technology with its speed being represented by colour & how it is presented in a range of different ways.



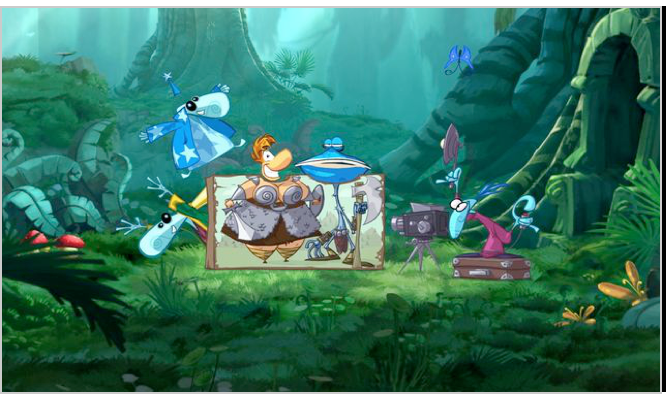
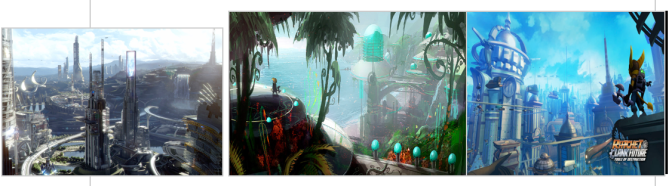
Games influenced by these particular style
I think that these particular games above convey the style of futurism because they have definitely taken speed, technology & modernity & made it into their own image. I think this because the first image shows that technology has modernised so much that technical advancements were made & there are now things like flying cars & holograms. The third image also conveys this theme because I feel that the structures of the buildings are very futuristic as they are not like anything we see today. The second image however conveys the theme of pop art as the use of colour that is presented within the game is very bold & bright as well as the character itself acting as colourful as the environment around him. Considering that this game in particular was for children, it is no surprise that the game & character is portrayed in this way.
Proposal
Section 1
Working title: Treasure of Legends
Due to the powerful Astrolight artifacts the trail blades can’t lay a finger on Luminos, So after finding out there is a lost Astrolight artifact that is so powerful it can cause the others to be powerless, the astrotrails travel 10 years into the past where two archeologists have just discovered it and they steal it. The archeologists are dumbfounded to what these strange characters wanted with a useless gem, until a member of the Star blades appears & explains to them that the gem was actually very powerful and now that the trail blades have it the future is doomed. Realising this is a very pressing matter the archeologists apprentice Nadine volunteers herself to help stop the dark blades, so now she must travel through the future world Luminos to stop the trail blades before they take over.
Objective:
The objective of the level is for the character to collect all of the treasure throughout the level in order to find a chest, which contains pieces of a map showing the whereabouts of the astrotrails. However in order to achieve this you must battle the astrotrails (Birds) & avoid traps so that you can complete your mission & save Luminos.
What you will work towards producing: (Detailed description of your proposal)
For this assignment I will work towards producing 2D platform game as an animation in the form of my chosen art style Pop Art & Futurism. In order to achieve this I must first gather research on my chosen art styles in order to produce my own interpretation. Then, I am going to gather research that is relevant to completing the project, like I must research suitable sound effects & soundtracks to suit the theme of the game animation and I am going to research & develop an environment & character. Furthermore I am going to produce certain movements like a walk, run, jump & or fighting cycle so that the character can progress through the level, avoiding obstacles, traps and achieving the level objective.
In my animation it will start off with my character walking through the first frame while collecting pearls. In the second frame the character will again walk but this time the character will have to jump in order to get to the top of the platform. In the third frame this time the character has to overcome a different obstacle which is an enemy, so in this frame the character has to defeat the enemy before she can proceed on to the next part of the level. In the fourth frame it is more or less like the third frame. In the fifth frame you have to jump across a gap in order to get to the other side & progress onto the next frame. In the sixth frame it is a bit different because you have to avoid two marble orbs moving up & down in order to get to the next part. In the seventh frame it is different from the others with the character having to jump & having to take out harder enemies that are faster & harder to defeat than the ones the character first faces in the third frame. In this frame also the character experiences a different animation which is injury which is due to one of the enemies actually hitting the character, which shows that the game gets harder as you go along. In addition you also have to be quicker & duck out of the way of enemy blasts. In the eighth frame you have to overcome two different obstacles this time with spikes flying at the character while she has to traverse on moving platforms in order to get to the next part. In the ninth frame you have another unique obstacle to overcome which is to traverse up a sloping platform while avoiding marbles rolling down the same sloping platform that will try & make you trip. In the last frame you see a chest which has no obstacles which looks suspicious & when you get to it you will get a surprise which will be a massive object crashes through the ceiling and appear as a big robotic leg with a peg leg foot that is enormous compared to the character. The animation ends when a spike ball from the unknown enemy hits the floor & the character does a fight stance.
Section 2
Influences, starting points and contextual references:
Starting Points- Games
Sonic Riders- Zero Gravity

Rayman
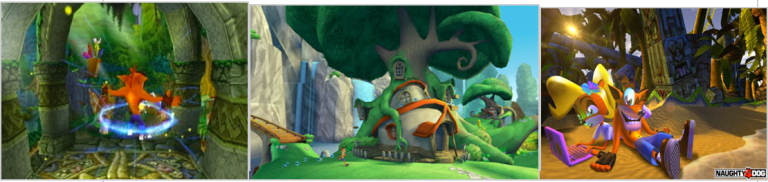
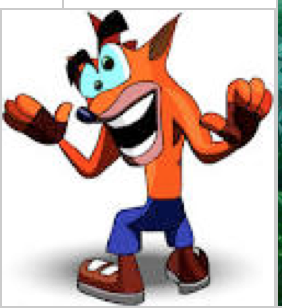
Crash Bandicoot
Ratchet & Clank
I have used these particular games as my starting point for my own animation because they all share the same art style that I commonly use, which is because I have grown up with these types of games so in turn I have been influenced & have adapted these styles in my own way. In addition, another reason why I chose these games because they relate to the character style I have created, like for example Rayman & Crash Bandicoot both demonstrate childlike characteristics & exaggerated actions.

Character Influences
For my character design I’ve decided to go for a young girl because it would fit more with my art style as this particular age group & teens are more associated with childlike qualities with the art style pop art, like for example: Rayman, Crash Bandicoot etc. For my characters art style I have mixed a futuristic style with pop art because in my opinion futurism & pop art are both quite similar with them having bold bright colours, like for example Sonic Riders. Furthermore, they are both unique because most of the work that is produced within these art movements is created either out of pure imagination & creativity or everyday objects.
Environment Influences
For my environment influence I have decided to go for a theme similar to my character, which meant I needed to go for a colourful yet futuristic theme. I have chosen these particular styles for my environment because I love the aspect of a futuristic city mixed with bright bold colours & unique structures. I also liked the idea of foliage making up some of the environment to make it more eye catching.
Contextual References

http://www.jonathanstephensart.com/portfolio/
Here is an example piece of an artist named Jonathan Stephen. I think that his particular style of futurism relates to my own because of his use of colour in this piece is very bold & bright, which to me also feels like it has a pop art atmosphere due to the way that the environment stands out. Furthermore I also think our pieces relate is because of his interpretation of futurism with the structure of the unique forms of the buildings throughout the environment & the idea of flying cars instead of present day cars.
Early ideas research and sources: (What are your sources for contextual and personal research?)
The sources of my early ideas research came from the games that are above with the type of styles that are used in each of them like Sonic for example, because the character styles in those games consist of exaggeration like the shoes & more recently Sonic’s scarf. Also, another example is Crash & Rayman with the colouring & the characteristics that they both possess like acting childish & doing exaggerated expressions. In addition my character also takes more things from these characters as well such as the eyes being exaggerated, smile, clothing style etc.



The sources for my environment early idea research came from the games above which were Sonic Zero Gravity, Ratchet & Clank & Rayman because the styles that are used in those games are very similar with each of them very colourful with a futuristic aspect, which helped me figure out what I wanted to produce in my own animation.
Section 3
Intended techniques, non digitial and digital processes:
The techniques that I am going to use are going to be a mix of non digital & digital which are:
Non Digital
-
For this process I am going to hand draw the character & environment. Also I will be drawing all of the motions that my character makes like for example: Walk, run & Jump
Digital
-
For this process I am going to scan in my hand drawn images & use the Photoshop software to colour my environment, character & motion cycles.
-
Also I am going to use Photoshop to make a kicking cycle for my character so that my character can do combat, I am going to do this by re using parts from my hand drawn character poses.
-
I am also going to use Photoshop to make objects like platforms, Obstacles. Enemies, Collectables for my animation.
-
I am going to use flash CC/CS5 to animate my project
Timescales: (Please insert weekly targets of what you intend to work on from the beginning to the end of the project)
With only 4 weeks until the deadline for this project, I think …
Within the 1st & 2nd week I need to finish doing research.
– Environment Ideas
– Character Ideas
– Sound & Soundtrack
Weeek 2nd & 3rd weeks work on character designs & environment
-
Create Character
-
Create motion cycles- Walk, Jump, Run, Kick
-
Create Environment
Finally halfway through the 3rd week & the whole of the 4th week, work on the animation.
Section 4
Proposed methods of evaluation: (How will you evaluate your project?)
– A questionnaire to ask my peers of what they thought of my animation.
-Ask for Feedback on my blog for my animation to improve.
-Peer assess my own animation to see what I could of done better.
Ideas Generation
Character Ideas
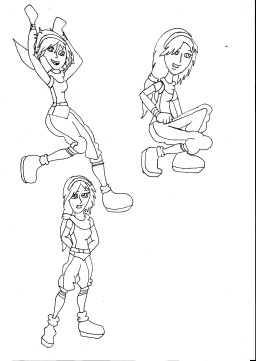
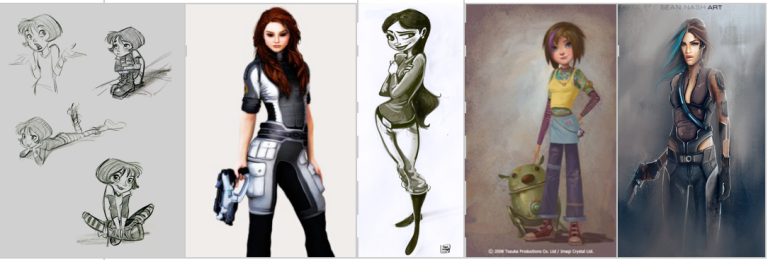
 For my character idea generation I used the two different styles that influence my own work for the characters I produced above, these styles were futurism & pop art. I have done these characters in this way because animals are always used for a more cartoonish style in games, which is why the 4 smaller characters have character traits like big eyes, small so that they look cute & have cheesy grins. On the other hand I have done the female character in the middle in a futuristic way because things like hi-tech gear, armour & weapons are associated with futurism because it doesn’t like to look at the past or the present, the developer demonstrates their own version of the future.
For my character idea generation I used the two different styles that influence my own work for the characters I produced above, these styles were futurism & pop art. I have done these characters in this way because animals are always used for a more cartoonish style in games, which is why the 4 smaller characters have character traits like big eyes, small so that they look cute & have cheesy grins. On the other hand I have done the female character in the middle in a futuristic way because things like hi-tech gear, armour & weapons are associated with futurism because it doesn’t like to look at the past or the present, the developer demonstrates their own version of the future.
Environment Ideas
For my environment idea generation I have used the same influence for my art style as the characters, but this time I have used the art styles in a different way like for these designs I have gone for a more futuristic approach but I am still going to interpret the pop art style into my environment by the usage of colour within the environment.
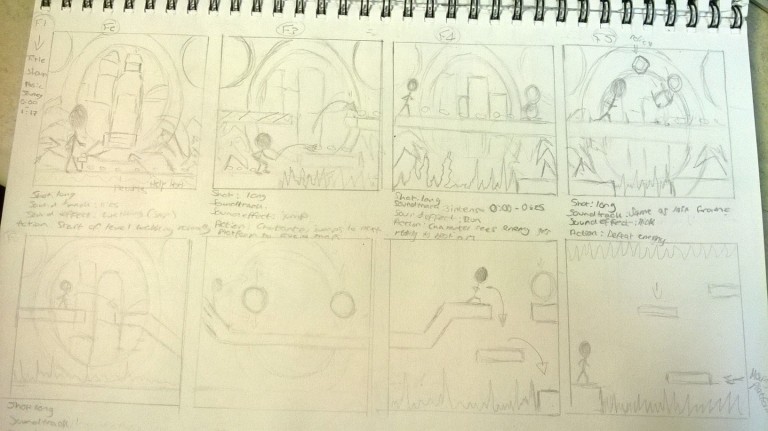
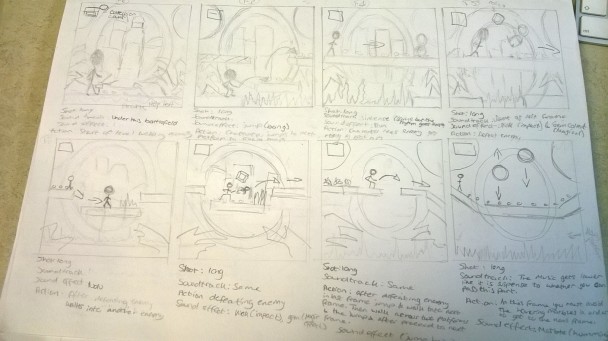
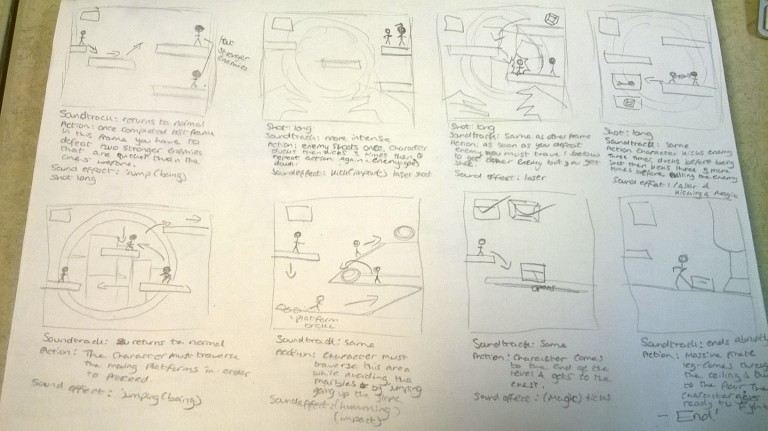
StoryBoard process draft

Here is a draft of my animation’s storyboard. As you can see I have added in what I want the character to do in the animation like jumping, walking through frames, fighting etc. I have also added in shot, transitions & music to show what I want happening when my character does a certain action, like for example in the third frame my character is going to battle an enemy, so when this happens I want my character to reposition into a fighting stance & I want the music to go intensive so it creates a different atmosphere & creates a sense of danger.
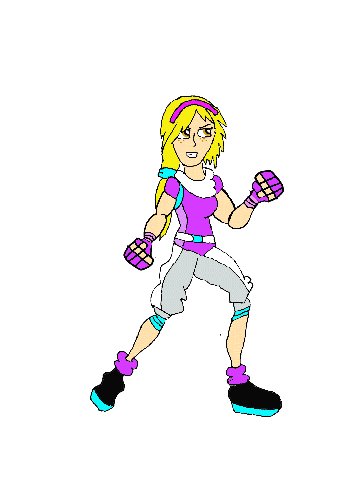
Ideas Development
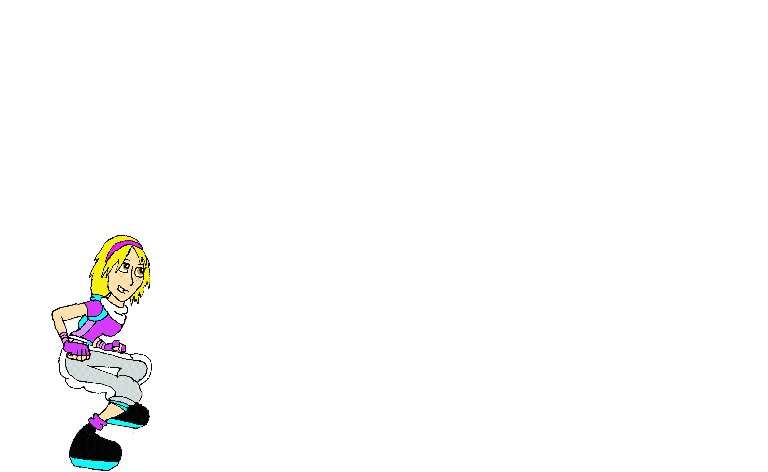
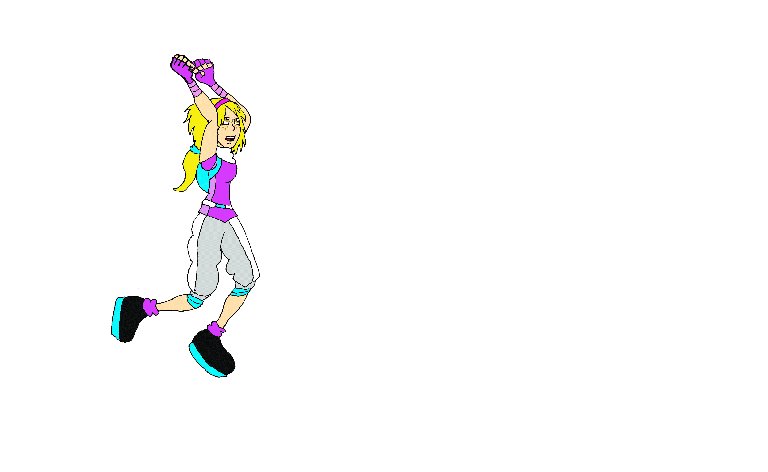
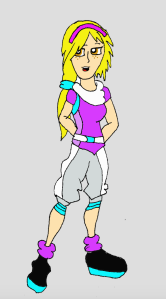
Here is my character that I have chosen for my animation. I have chosen this character type because I wanted her pop art theme to contrast with the environment which is futuristic theme. Also, the reason why I have used these bright shade of colours for my character because I wanted to stay to the theme of pop art because the piece of artwork that artists like Andy Warhol did always had a bold bright flush of colour, which is why I wanted interpret this style in my own artwork.
Character Movement
Jump



Walk/ Run




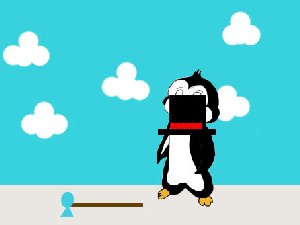
Kick (Combat)

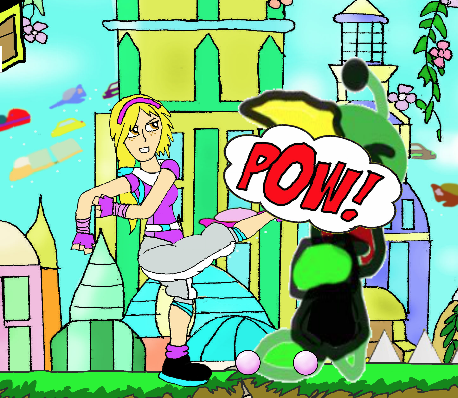
Here is a Gif of my characters combat within the animation.I have chosen this particular use of combat because I wanted to make my game seem less violent, so instead of using things like a gun or a sword etc, I used a kick motion. However, at one point I was going to have the character use a gun but I decided against it. Also, I was going to use a punch as well but decided to use a kick instead because I thought it would be more effective.
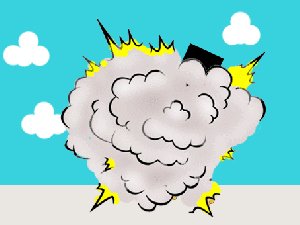
Character Injured ( Burned)

In addition to the character motions I have also included a burn sequence which occurs when the character is shot by one of the enemy beams. I decided to do this motion for my character because it relates to the cartoonish atmosphere I was trying to create by making some things in the animation look exaggerated.
For example the cartoon Looney Tunes relates in this way because when most of the characters are injured they get covered in soot like Wiley below.This, is used because it is less violent for children & because pop art to me is a cartoonish movement I decided to include this aspect in the animation.


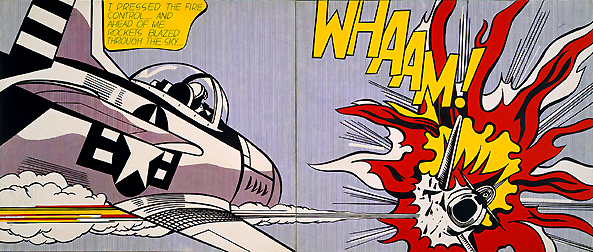
Another aspect that I have used from pop art is the annotations to exaggerate actions like punching, crashing, shooting etc.In my animation I have used them to exaggerate my characters kicks against the bad guys.

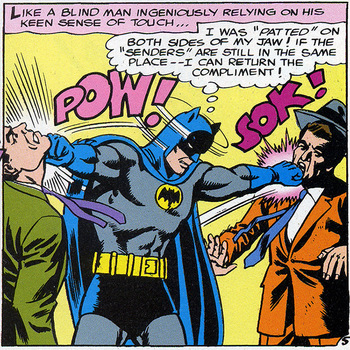
This takes inspiration from media content such as comics like the one below where it shows Batman punching two bad guys in the face. I thought that this was a nice addition to my animation because it helped to convey my theme.

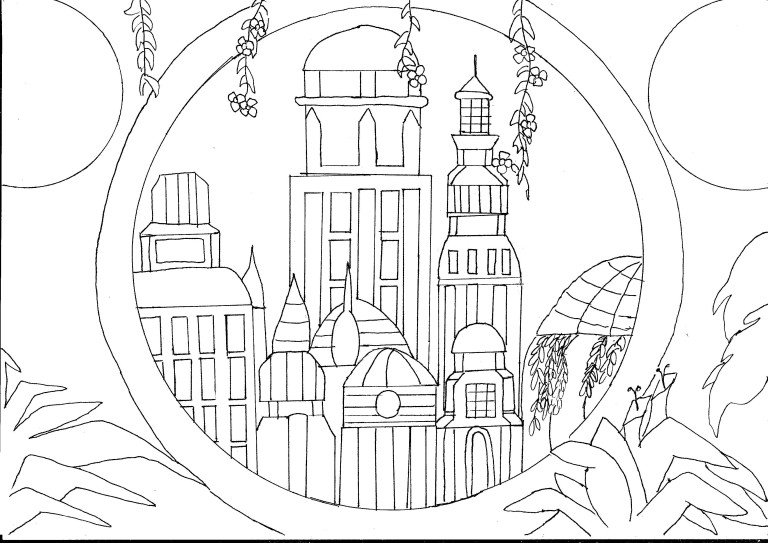
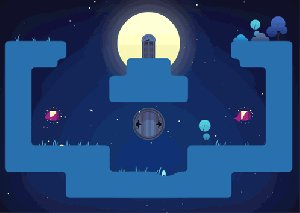
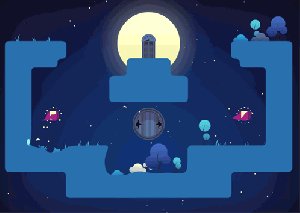
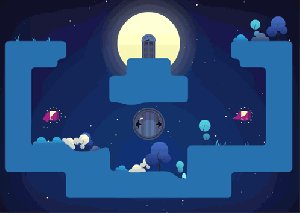
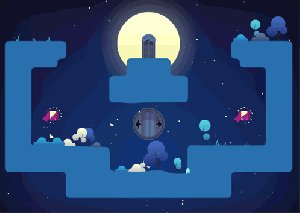
Environment

Here is my developed idea for my environment for my animation. I have chosen this to convey my my chosen art movement because I felt that this particular design fitted the most with the vision I was trying to create. I have chosen to do the environment in this way because I wanted to be able to convey both my chosen movements into one like for example the environment conveys the theme of futurism because of the way that the environment is structured with unique buildings & unknown symbols. Also, I have explored into this theme more by adding things like flying cars because to me this is my interpretation of futurism since the things that are used in this art style are not available in the present day.
In addition, in order to present my other chosen art movement into my environment I had to decide how I was going to make a futuristic environment combine with a pop art theme. So, I did some research on the games above (Sonic, Rayman, Ratchet & Clank) & I realised that I could present the theme of pop art by the use of colour. So, after some experimenting I came up with the ones that are shown above & the reason I have chosen these particular colours is because they are bright & bold which make the environment stand out & it fits perfectly with the environment I was trying to create for my character to move around in.
Storyboard development


Here is my final version of my storyboard. As you can see from the draft, I have made massive amount of changes to the storyboard & I have added more frames in order to make it up to a minute. The changes that I have made are that now the 5th frame in the draft where you just jump over a gap has been moved to the 7th frame. The reason why I have done this is because I wanted to add in more frames & I wanted to make the game simulator more difficult by adding more obstacles & enemies. The same reason also complied for the obstacle with the marbles moving up & down. I also took out the original 7th frame because it made the game too easy & I thought I’d move the 8th frame to the 13th frame to show the process from being easy at the start to being a bit harder at the end which is why I added stronger enemies halfway through the animation. I also presented this process by adding harder obstacles like going up the slope while marbles role towards you, because I thought it’ll be different & keep the player interested. The final new thing I added was the quick introduction to a boss at the end. The reason I did this was because I felt that this animation was sort of like a demo, so I felt that if I made it look like the character won & then is interrupted by a large robot foot coming through the ceiling & then in turn abruptly ending, it would leave the player in suspense & want to play the game more to find out what happens.
Promotional Image

This was going to be the image that appeared at the end of the animation, but because of time constraints I wasn’t able to include it.
Produce Outcome
Final Evaluation
What was the task that was presented?
The task for this project was to create a 2D game simulator that consisted with gameplay. We also had to choose & create the animation based off the chosen art movement. The game that we produced had to visually reflect the art movement we had chosen & it had to show the created character for the game walking/ running/ jumping through the level while overcoming obstacles & achieving the level objective.
What was your original idea/intention for your animation?
The original idea I had for my animation was to create an action/adventure platform side-scroller in the style of pop art & futurism. In my vision I wanted to create an animation with a cartoonish style which basically consisted of a colourful environment that would be eye-catching as well as unique & I wanted to create a happy go lucky character for the animation to represent my own view on pop art. Finally I also wanted to come up with my own unique story objective for my animation to also stay true to my intended styles.
I wanted the story of my animation to consist of the character traversing an environment while avoiding obstacles, defeating enemies & collect the treasure in order to complete the game objective.
How does your finished animation compare?
In comparison to what I wanted for my animation I think that my animation turned out exactly as I wanted because I wanted to create an animation that represented my creative style which meant that I was able to create an animated environment that was very bold & eye-catching which stayed true to my pop art style & the unique style of the structure of the buildings and flying cars stayed true to my futuristic style. In addition my character also compares to this aspect because she fits in with the environment perfectly with her bright range of colour & I have also tried to convey her characteristics by changing her expressions depending on what she is doing like when walking & jumping she is smiling, when she is fighting she is determined etc. I have done this to express my characters happy go lucky, childish nature. Moreover, the basis of the animation is not very violent which was intentional because pop art is associated with cartoons which some are made less violent because of audiences.
Why have you chosen the art movements Pop Art & Futurism?
I chose to use these two art movements because I felt that both of these movements were similar in many ways with the way that they are both structured & presented. I also chose these two because I feel that these have influenced my own style of art ever since I started drawing because everything I draw always have these particular aspects.
What went well in your animation?
+The first thing that went well in my animation was that I was able to use my artistic ability to my advantage, which meant that it was easier for me to create the motions for my character as well as my colourfully constructed background.
+Another thing that went well in my animating process was time management because since I started the project early enough I was able to produce the time limit duration that was set in the brief.
+In addition, another thing that went well was my patience because the process in creating the animation was hard since flash kept crashing and my frames weren’t syncing.
What could you improve about your animation?
- One of the things that I could improve about my animation is to go back & sort out the lagging between frames because it made the animation less fluent.
- Another thing that I could improve is that I wanted to add a soundtrack & add sound effects to make the animation more effective & actually feel more like a game.
- I want to tweak the characters walk/run cycle a bit because it didn’t look right to me because it still looked like she was sort of limping.
How did the target audience respond to the outcome?
I think that the target audience has responded well to my animation & I believe that their points were valid & were much like what I was thinking of what I wanted to improve in my animation.
However, in order to get my peers opinions I had to present my animation to the class & answer three questions about my animation which were:
- What was your inspiration?
- If you had more time what would you improve?
- What difficulties did you have?
Each of the answers that I produced were the same as I have put on what I needed to improve on in the animation.
Now, the feedback that the audience responded with were mix but they were very valid such as the animation lagging at some points & having no soundtrack to accompany my animation. Also, it was pointed out that it looked aesthetically nice and the aspect of the “POW” annotations were a nice aspect to include.
In future projects I will make sure I work to create a more fluent & complete animations with soundtracks, sound effects etc.











































I love the environment, its very7 colour and fits the pop art them
LikeLike